Inteternet Explorer 以外のブラウザではルビの表示がなかなか上手くいかないのは、HTML でがりごり書いたことのあるひとなら結構な割合で知っているのではないかと思います。
私もルビを使う――使いたいケースがたまにあったりで、そのたびにいろいろ検索して試行錯誤していたんですが、以下はそんな記録。
CSS で頑張ってみる その1
まずは正攻法(?) の CSS によるマルチプラットフォーム対応の方法。
結構前に、404 Blog Not Found:css – ルビもCSSで の記事で示された CSS を試してみました。こちらの記事の元ネタはルビ表示はユーザスタイルシートで! – 徒書 からのようです。
で、これはこれで複雑怪奇な CSS を使っていなければ、表示結果はそれなりになるのですが、WordPress に移ってからは表示が崩れたりして使ってませんでした。
CSS でいろいろ頑張ってみた比較は ホームページ作成浜松Tips:CSSによるルビ(振り仮名)表示方法 で見ることができますが、Firefox3 だとなかなか満足のいく結果が出ていないように思えて残念無念です。
Firefox のアドオンで自分だけ幸せになる
Firefox を使っているのなら、XHTMLルビサポート (XHTML Ruby Support) を使えば概ね良好な動作をしてくれますね。
閲覧環境を整えるということなら、こちらのアドオンを導入すればルビの表示についてはほぼ解決ではないでしょうか。
CSS で頑張ってみる その2
で、本題。今日、また思い立って検索してみたら、CSSでルビを表示する – mukakenの日記 経由で sim2ruby.css という CSS ファイルを知りました。
結構小さい割に、IE 以外の最近のブラウザでもルビの表示が良い感じになるようです。
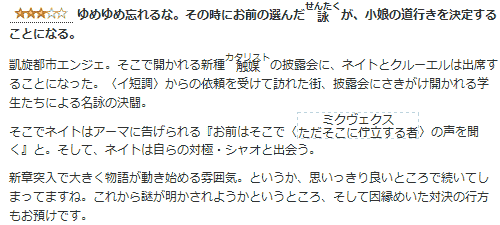
ウチのサイトにも追加で sim2ruby.css を読み込むようにしてみましたが、Firefox3 でも

のような感じで、かなり自然に見ることができるようになりました ((ルビの部分にマウスカーソルを重ねると、文字を拡大する機能も付いています。〈ただそこに佇立する者〉の部分ですね。))。
導入自体も、追加で CSS ファイルを読み込むようにするだけなので簡単。ブラウザに応じて JavaScript で CSS の振り分けをするとか、面倒な手順を踏まなくても、ルビ表示ができるようになるこの CSS ファイル、かなり便利ではないかと。


コメント