
無料の携帯アクセス解析「うごくひと2」がサービス終了するというメールが届き、その中に、新たなサービスとしてUser Local スマートフォン解析を提供するとありましたのでさっそく乗り換えてみました。
User Local スマートフォン解析の機能
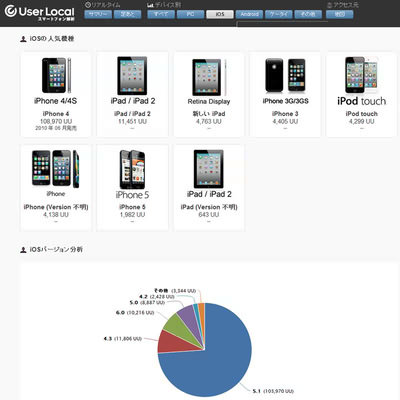
- リアルタイム分析
- 組織分析機能
- モバイル端末分析(Android/iPhone/ガラケー全対応)
- 地域分析
- ユーザー属性機能
- あしあと機能
スマホ全盛の時代でも、しっかりガラケー対応してるあたりがかゆいところに手が届く感じですね。そりゃ、うごくひとから移行するわけなので、そちら切り捨てられてたらどうしようもないですが。
面倒なら新規登録しても良いよ!(意訳)とあったのと、ソーシャルメディア解析ツール Social Insight も利用可能になるということで、 Facebook のアカウントでログインしてみました。
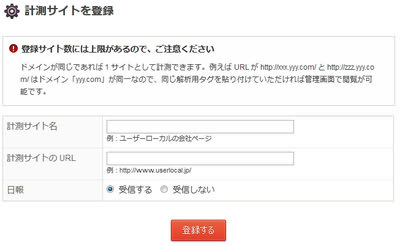
ログイン後、サイトを登録するメニューが表示されるので、自サイトの名前と URL を入力して「登録する」を押せば解析用のタグが取得できます。

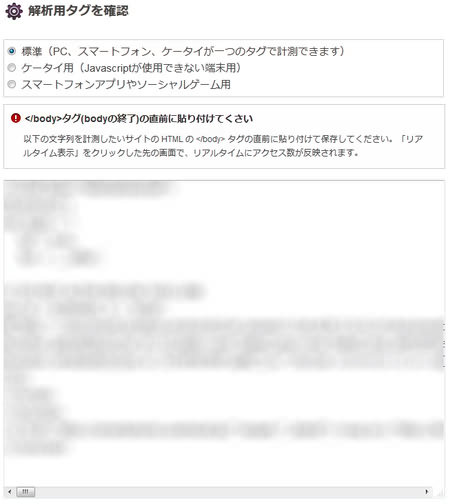
タグの挿入

通常なら「標準」で得られるコードをテーマの最後にでも貼り付ければいいんですが、スマホ用、ケータイ用でプラグインを使って表示を変えているので、それぞれ個別に設定しました。
PC 用
「標準」で取得したコードを、テーマのフッター部分に記述しました。
今回は、テーマディレクトリにある、 footer.php を開いて、末尾の


コメント
コメント一覧 (1件)
[…] https://www.u-1.net/2012/10/24/2993/ […]