
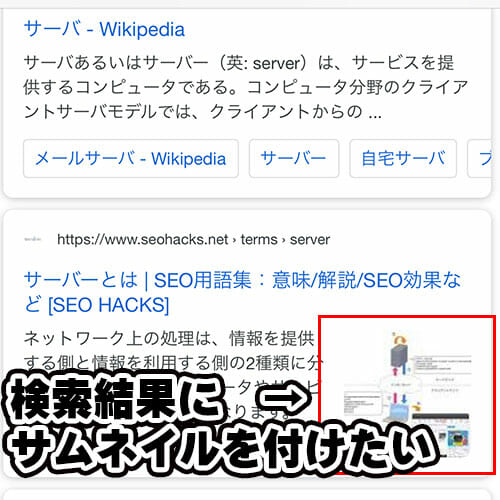
Google の検索結果をリッチにするために提供されている、サムネイル表示のためのカスタマイズをWordPressテーマに行ってみます。
各所の記述を見ると、サムネイルが表示されるかどうかは Google のアルゴリズム次第とのことなので、私のところのようなアクセスが少ないサイトだと上手くいくかなあという心配はありますが。
目次
<HEAD>セクションにメタタグを追加するカスタマイズ
サムネイルの表示に対応するためのカスタマイズ方法としては、thumbnailメタタグを追加する方法と、PageMapデータを追加する方法の2種があります。
とりあえず、簡単そうなthumbnailメタタグを<HEAD>セクションに追加するよう、function.phpを編集してみます。
function.phpの編集
使用しているテーマのfunction.phpを編集します。
私の環境ではLuxeritasの子テーマディレクトリluxech以下にあるfunction.phpになりますね。
//thumbnailメタタグ出力
//headにタグを追加
add_action( 'wp_head', 'add_meta_thumbnail_to_head' );
function add_meta_thumbnail_to_head() {
//シングルページの場合はサムネイル画像を取得してメタタグを出力する
if ( is_single() ) {
if(has_post_thumbnail()) {
$thumb_id = get_post_thumbnail_id ();
$thumb_url = wp_get_attachment_image_src ($thumb_id, 'thumbnail');
echo '<meta name="thumbnail" content="'.$thumb_url[0].'" />';
} else {
//サムネイルがない場合はデフォルトのサイトカードを表示する
echo '<meta name="thumbnail" content="https://www.u-1.net/wp-content/uploads/2018/12/sitecard.jpg" />';
}
} else {
//シングルページ以外はデフォルトのサイトカードを表示する
echo '<meta name="thumbnail" content="https://www.u-1.net/wp-content/uploads/2018/12/sitecard.jpg" />';
}
}
適当ですが上記のコードで個別投稿ページが表示される際は、サムネイルがあった場合はそのURLを出力し、ない場合や個別投稿ページ以外の場合はデフォルトのサイトカードを出力するようにしてみました。
これで検索結果が変化するかどうかしばらく様子を見てみましょうか。


コメント